Flexbox: Difference between revisions
| Line 23: | Line 23: | ||
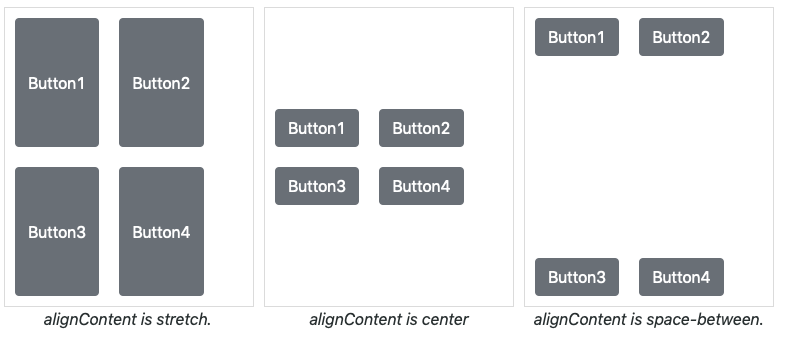
=== alignContent === | === alignContent === | ||
Modifies the behavior of the flex-wrap property. It is similar to align-items, but instead of aligning flex items, it aligns flex lines. display:flex must be set. | Modifies the behavior of the flex-wrap property. It is similar to align-items, but instead of aligning flex items, it aligns flex lines. display:flex must be set. | ||
[[File:AlignContent.png|frameless|800px]] | |||
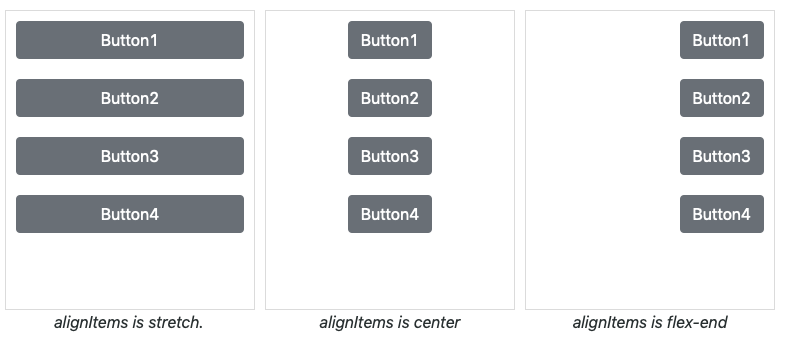
=== alignItems === | === alignItems === | ||
Specifies the default alignment for items inside the flexible container. display:flex must be set. | Specifies the default alignment for items inside the flexible container. display:flex must be set. | ||
[[File:AlignItems.png|frameless|800px]] | |||
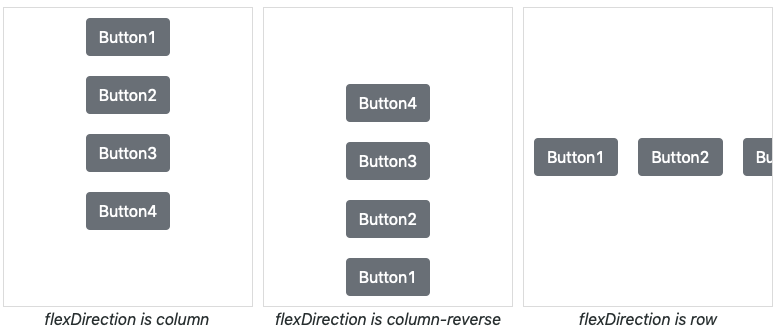
=== flexDirection === | === flexDirection === | ||
Sets the direction of the flexible items inside the control. display:flex must be set. | Sets the direction of the flexible items inside the control. display:flex must be set. | ||
[[File:FlexDirection.png|frameless|800px]] | |||
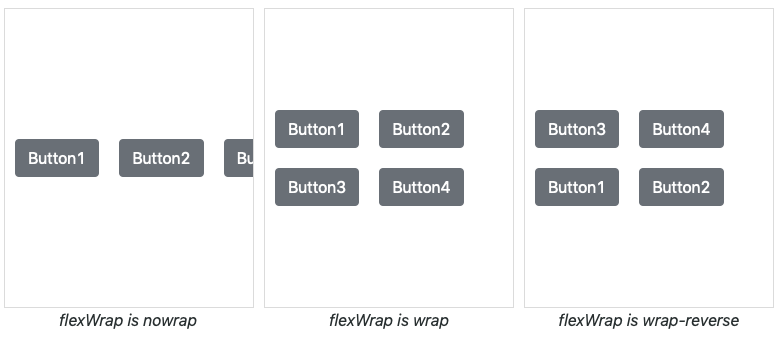
=== flexWrap === | === flexWrap === | ||
Specifies whether the flexible items should wrap or not. display:flex must be set. | Specifies whether the flexible items should wrap or not. display:flex must be set. | ||
[[File:FlexWrap.png|frameless|800px]] | |||
=== justifyContent === | === justifyContent === | ||
Aligns the flexible container's items when the items do not use all available space on the main-axis (horizontally). display:flex must be set. | Aligns the flexible container's items when the items do not use all available space on the main-axis (horizontally). display:flex must be set. | ||
[[File:JustifyContent.png|frameless|800px]] | |||
== Properties == | == Properties == | ||
Revision as of 16:32, 30 November 2018
Description
The FlexBox control is an HTML wrapper which you can use to create your own control or element. It was introduced in AppStudio 7. It has special styling features which let you easily position any controls inside the FlexBox.
It is based on the Container control, so it works in much the same way. In fact, the Container can also do FlexBox positioning: it also has the special styling features. (As do Header, GridColumn and GridRow).
It can be used to create customized HTML element by setting the HTMLTag property to <div> or the name of almost any other HTML element. The content property is the innerHTML of the element. It can be empty, simple text or a complex HTML structure.
The FlexBox control can also be used as a wrapper for other controls you have set up in your project. Add them to the Design Screen as usual, then right click in a FlexBox and use Add Child. The control will then move into the FlexBox. If you reposition the FlexBox, the included controls ("children") will move with it. Use right click Remove Child to take a child out of a FlexBox.
The positioning of controls in a FlexBox defaults to 'relative'. When a control is added to a FlexBox, its left and top properties are set to 'initial', and 'Float:left;' is added to the Style property. The result is that children in a FlexBox act as Responsive Design elements: element flow and reflow is based on the screen size. If property is set to 'absolute', the top and left properties explicitly set the position of the children.
All the usual events are supported. FlexBoxes can contain other FlexBoxes.
To add a FlexBox control to your app, choose the FlexBox icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need. Right click in the FlexBox to add children.
At runtime, controls can be added as children using the addChild() function: FlexBox1.addChild(Button1).
alignContent
Modifies the behavior of the flex-wrap property. It is similar to align-items, but instead of aligning flex items, it aligns flex lines. display:flex must be set.

alignItems
Specifies the default alignment for items inside the flexible container. display:flex must be set.

flexDirection
Sets the direction of the flexible items inside the control. display:flex must be set.

flexWrap
Specifies whether the flexible items should wrap or not. display:flex must be set.

justifyContent
Aligns the flexible container's items when the items do not use all available space on the main-axis (horizontally). display:flex must be set.

Properties
FlexBox Properties
| alignContent | Modifies the behavior of the flex-wrap property. It is similar to align-items, but instead of aligning flex items, it aligns flex lines. display:flex must be set. stretch: Default value. Lines stretch to take up the remaining space: |
| alignItems | Specifies the default alignment for items inside the flexible container. display:flex must be set. stretch: Default. Items are stretched to fit the container: |
| flexDirection | Sets the direction of the flexible items inside the control. display:flex must be set. row: Default value. The flexible items are displayed horizontally, as a row: |
| flexWrap | Specifies whether the flexible items should wrap or not. display:flex must be set. nowrap: Default value. Specifies that the flexible items will not wrap: |
| justifyContent | Aligns the flexible container's items when the items do not use all available space on the main-axis (horizontally). display:flex must be set. flex-start: Default value. Items are positioned at the beginning of the container: |
Other Properties
Standard properties are supported, plus:
| addChild(control) | control is added to the Control. Runtime. |
| attributes | A list of HTML attributes. To prevent jQuery Mobile from styling the element, use data-role=none. Attributes are separated by spaces. Design time. |
| center | Centers the contents, horizontally and vertically. Only works if HTMLTag is 'div'. |
| class | List of CSS classes to apply to the element. Class names are separated by spaces. Design time. |
| content | The text to use in between the HTML tags. Can be text or HTML. Design time. At runtime, use .innerHTML. |
| HTMLTag | The HTML tag of the control. Common values are div, button, text, ol, etc. For example. if value is 'button', then this HTML will be created: <button>content</button>. Design time. |
| innerHTML | The text to use in between the HTML tags. Can be text or HTML. Run time. At Design Time,, use content. |
| position | How children positioned. Default is 'relative': elements are positioned relative to each other and the size of the FlexBox. With 'absolute', controls are positioned within the FlexBox set by width and height. Other options are 'fixed' and 'static'. Design time. |
| style | A list of style properties, each in the form styleName:value; Example: "height:40px; width:100px".Design time. |
Events
Standard events are supported.
Examples
Change the color of the text
FlexBox1.style.color = "red"