Select (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| Line 19: | Line 19: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| addItem(''text'', ''value'', ''selected'', ''disabled'') || Adds an item with ''text'' and ''value''. ''selected'' and ''disabled'' are booleans. Runtime. See Note above about changes | | addItem(''text'', ''value'', ''selected'', ''disabled'') || Adds an item with ''text'' and ''value''. ''selected'' and ''disabled'' are booleans. Runtime. ''See Note above about important changes.'' | ||
|- | |- | ||
| badge || Adds a Badge to the control. Design Time and Runtime. | | badge || Adds a Badge to the control. Design Time and Runtime. | ||
| Line 35: | Line 35: | ||
| size || Maximum number of rows to display. Default is 1 (4 if multiSelect). Design Time. | | size || Maximum number of rows to display. Default is 1 (4 if multiSelect). Design Time. | ||
|- | |- | ||
| | | item || Gets or sets the number of the current selection, starting from 0. If setting, the item needs to exist as a choice already. If multiple items selected, value returns an array. Run Time. ''See Note above about important changes.'' | ||
|- | |- | ||
| value || Gets or sets the current selection. If multiple selected, value returns an array. Cannot set multiple selections. Run Time. | | text || Gets or sets the text of the current selection. If setting, the text needs to exist as a choice already. If multiple items selected, value returns an array. Run Time. ''See Note above about important changes.'' | ||
|- | |||
| value || Gets or sets the value of the current selection. Use this to keep additional information about the item, like an index number. If multiple items selected, value returns an array. Cannot set multiple selections. Run Time. ''See Note above about important changes.'' | |||
|} | |} | ||
Revision as of 23:02, 14 January 2019
Description
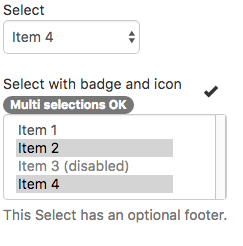
Provides a popdown list of items which can be selected. Multiple selections are allowed.
Compared the Dropdown control, it acts more like other Input controls, with a header and a footer. Dropdown acts more like a button and does not allow multiple selections.
Popovers and Tooltips are supported.
Note: Changes were made to the Bootstrap 4 version of this control, starting with AppStudio 7.2.
- .addItem changed from(item, type) to (text, value, selected, disabled)
- .value renamed to .item
- .value now saves the internal value for the item.
Properties and Methods
Standard properties are supported, plus:
| addItem(text, value, selected, disabled) | Adds an item with text and value. selected and disabled are booleans. Runtime. See Note above about important changes. |
| badge | Adds a Badge to the control. Design Time and Runtime. |
| clear | Clears all items. Runtime. |
| icon | An optional icon to appear at the top of the list. Design Time and Runtime. |
| items | Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Design Time. |
| multiSelect | Can multiple items be selected? Design Time. |
| length | Current number of items. Runtime. |
| size | Maximum number of rows to display. Default is 1 (4 if multiSelect). Design Time. |
| item | Gets or sets the number of the current selection, starting from 0. If setting, the item needs to exist as a choice already. If multiple items selected, value returns an array. Run Time. See Note above about important changes. |
| text | Gets or sets the text of the current selection. If setting, the text needs to exist as a choice already. If multiple items selected, value returns an array. Run Time. See Note above about important changes. |
| value | Gets or sets the value of the current selection. Use this to keep additional information about the item, like an index number. If multiple items selected, value returns an array. Cannot set multiple selections. Run Time. See Note above about important changes. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Function Select1_onchange() MsgBox "Choice is " & Select1.value End Function
Example (JavaScript)
Select1.onchange = function() {
NSB.MsgBox("Choice is " + Select1.value);
};