Button (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| Line 45: | Line 45: | ||
| groupStyle || The styling to apply to the entire group. | | groupStyle || The styling to apply to the entire group. | ||
|- | |- | ||
| icon || Icon to put at right of control | | icon || Optional. Icon to put at right of control. Bootstrap 3 uses the [http://fontawesome.io/icons/ Font Awesome] set. Examples: trash, check. Bootstrap 4 uses [https://useiconic.com/open Open Iconic]. Examples trash, check, circle-check. | ||
|- | |||
| iconTitle || Optional. Text to display when hovering cursor over icon. Bootstrap 4. | |||
|- | |||
| Outline || Display button with an outline, instead of solid color. Bootstrap 4. | |||
|- | |- | ||
| toggleControl || Supply the name of another control here, like a [[Card_(Bootstrap)|Card]] or [[Image (Bootstrap)|Image]]. Clicking the button will show or hide the other control. | | toggleControl || Supply the name of another control here, like a [[Card_(Bootstrap)|Card]] or [[Image (Bootstrap)|Image]]. Clicking the button will show or hide the other control. | ||
Revision as of 19:03, 1 February 2019
Description
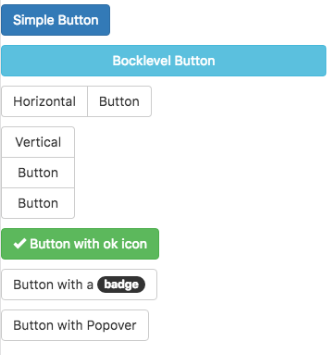
Buttons can be clicked on by users to initiate actions.
By setting the appearance, buttons can have different colors.
Buttons can be grouped into horizontal and vertical groups.
The color of a Bootstrap button is set by its appearance property. Possible values are
default, primary, success, info, warning, danger and link
To change a button from primary to danger, do this:
$( "#Button6" ).removeClass( "btn-primary" ); $( "#Button6" ).addClass( "btn-danger" );
The colors for each of each of the appearance settings is defined in the Bootstrap them you use. This provides your app with a consistant look and feel throughout.
To change the icon and text at runtime, do this:
Button1.innerHTML = "<span id='Button1_icon' class='fa fa-bus'></span> Button"
Popovers and Tooltips are supported.
Properties and Methods
Standard properties are supported, plus:
| appearance | Appearance of the alert. For example: success, info, warning, danger. |
| badge | Adds a Badge to the alert. |
| blocklevel | Make the button full width of parent? |
| ChangeForm | id of the form to change to if clicked. Optional. |
| grouping | Is this button part of a group? Choices are No, Start Horizontal, Start Vertical, Middle and End. |
| groupStyle | The styling to apply to the entire group. |
| icon | Optional. Icon to put at right of control. Bootstrap 3 uses the Font Awesome set. Examples: trash, check. Bootstrap 4 uses Open Iconic. Examples trash, check, circle-check. |
| iconTitle | Optional. Text to display when hovering cursor over icon. Bootstrap 4. |
| Outline | Display button with an outline, instead of solid color. Bootstrap 4. |
| toggleControl | Supply the name of another control here, like a Card or Image. Clicking the button will show or hide the other control. |
| size | The size of the button. Can be large, medium, small or extra small (Bootstrap 3 only). |
| value | The title of the button. Design time or runtime. |
| hide() | Hide the button. Runtime. |
| show() | Show the button. Runtime. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Function Button1_onclick() MsgBox "You can display a message or take other action when clicked" End Function
Example (JavaScript)
Button1.onclick = function() {
NSB.MsgBox("You can display a message or take other action when clicked");
};