CSSGrid
Description
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning.
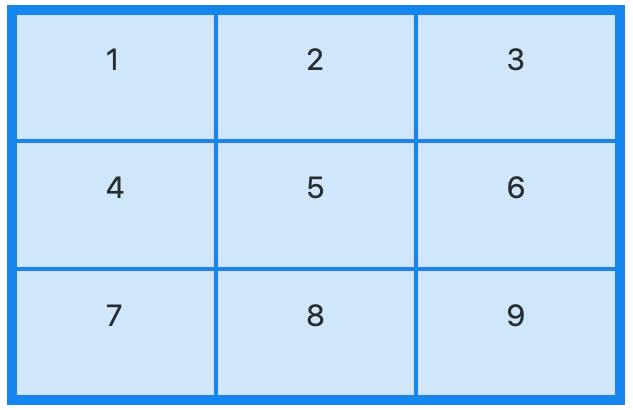
While regular controls (such as Buttons and Labels) can be added directly to a CSSGrid, there is a special control called CSSGridItem which is used to define sections within the Grid. CSSGridItems can be combined to make irregular sections in the CSSGrid. In the above example, the top row of the CSSGrid has been merged into a single control called Header.
The CSSGrid control can be used as a wrapper for other controls you have set up in your project. Add them to the Design Screen as usual, then right click in a CSSGrid and use Add Child. The control will then move into the CSSGrid. If you reposition the CSSGrid, the included controls ("children") will move with it. Use right click Remove Child to take a child out of a CSSGrid.
CSSGrids can contain other CSSGrids.
To add a CSSGrid control to your app, choose the CSSGrid icon in the Toolbar, then position it on the Design Screen. Use the Property Editor to set the properties you need. Right click in the CSSGrid to add children.
At runtime, controls can be added as children to the CSSGrid or CSSGridItems using the addChild() function: CSSGrid.addChild(Button1).
Here are some useful resources for learning more about using CSDGrid:
- https://www.w3schools.com/css/css_grid.asp
- https://css-tricks.com/snippets/css/complete-guide-grid/
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout
alignContent and justifyContent
The alignContent and justifyContent properties define how the CSSGrid will look.
alignItems
Specifies the default alignment for items inside the CSSGrid.
| start | The items are packed flush to each other toward the start edge of the alignment container in the cross axis |
| end | The items are packed flush to each other toward the end edge of the alignment container in the cross axis |
| center | The items are packed flush to each other toward the center of the alignment container along the cross axis. |
| stretch | The items are shown so that the combined size exactly fills the alignment container along the cross axis. |
| space-around | The empty space before the first and after the last item equals half of the space between each pair of adjacent items. |
| space-between | The first item is flush with the main-start edge, and the last item is flush with the main-end edge. |
| space-evenly | The spacing between each pair of adjacent items, the main-start edge and the first item, and the main-end edge and the last item, are all exactly the same. |
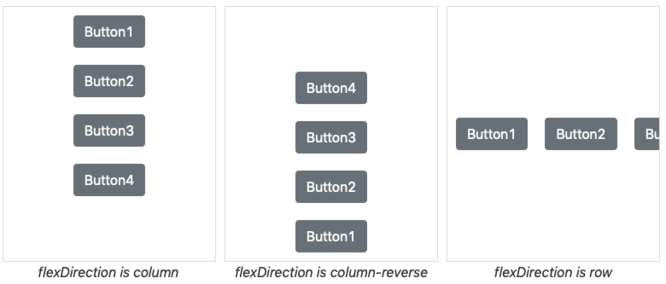
flexDirection
Sets the direction of the flexible items inside the control. display:flex must be set.
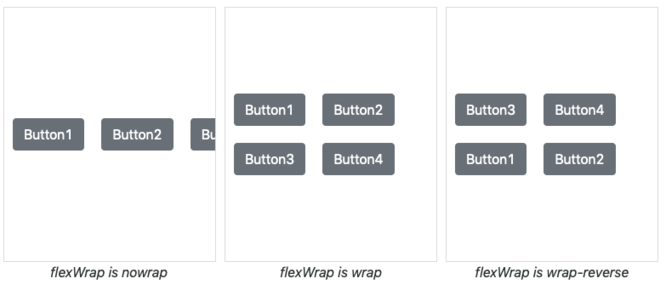
flexWrap
Specifies whether the flexible items should wrap or not. display:flex must be set.
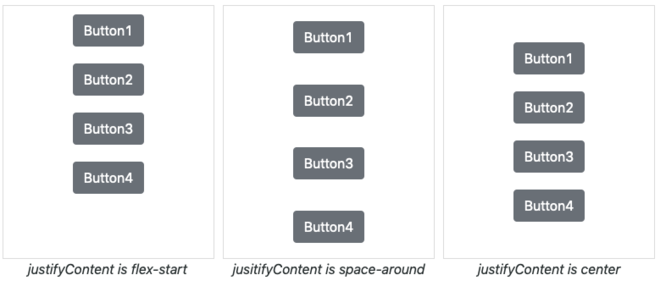
justifyContent
Aligns the flexible container's items when the items do not use all available space on the main-axis (horizontally). display:flex must be set.
Properties
FlexBox Properties
| alignContent | Modifies the behavior of the flex-wrap property. It is similar to align-items, but instead of aligning flex items, it aligns flex lines. display:flex must be set. stretch: Default value. Lines stretch to take up the remaining space: |
| alignItems | Specifies the default alignment for items inside the flexible container. display:flex must be set. stretch: Default. Items are stretched to fit the container: |
| flexDirection | Sets the direction of the flexible items inside the control. display:flex must be set. row: Default value. The flexible items are displayed horizontally, as a row: |
| flexWrap | Specifies whether the flexible items should wrap or not. display:flex must be set. nowrap: Default value. Specifies that the flexible items will not wrap: |
| justifyContent | Aligns the flexible container's items when the items do not use all available space on the main-axis (horizontally). display:flex must be set. flex-start: Default value. Items are positioned at the beginning of the container: |
Other Properties
Standard properties are supported, plus:
| addChild(control) | control is added to the Control. Runtime. |
| attributes | A list of HTML attributes. To prevent jQuery Mobile from styling the element, use data-role=none. Attributes are separated by spaces. Design time. |
| center | Centers the contents, horizontally and vertically. Only works if HTMLTag is 'div'. |
| class | List of CSS classes to apply to the element. Class names are separated by spaces. Design time. |
| content | The text to use in between the HTML tags. Can be text or HTML. Design time. At runtime, use .innerHTML. |
| HTMLTag | The HTML tag of the control. Common values are div, button, text, ol, etc. For example. if value is 'button', then this HTML will be created: <button>content</button>. Design time. |
| innerHTML | The text to use in between the HTML tags. Can be text or HTML. Run time. At Design Time,, use content. |
| position | How children positioned. Default is 'relative': elements are positioned relative to each other and the size of the FlexBox. With 'absolute', controls are positioned within the FlexBox set by width and height. Other options are 'fixed' and 'static'. Design time. |
| style | A list of style properties, each in the form styleName:value; Example: "height:40px; width:100px".Design time. |
Events
Standard events are supported.
Examples
Change the color of the text
FlexBox1.style.color = "red"