Dropdown (Bootstrap)
Description
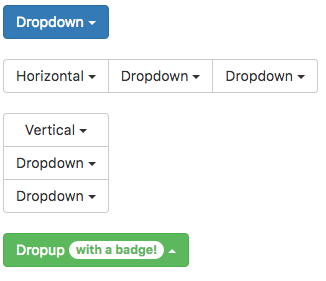
Toggleable, contextual menu for displaying lists of links.
When the control is created, selection is set to undefined.
Two onclick events happen when a Dropdown is clicked. When the control is initially clicked, an event is sent. When the user makes a selection, onclick is called again with the text of the selection.
Popovers and Tooltips are supported.
Properties and Methods
Standard properties are supported, plus:
| addItem(item, type) | Adds an item to the end. type can be "checked" or "disabled" . Runtime. |
| appearance | Appearance of the alert. Can be success, info, warning, danger. |
| badge | Adds a Badge to the control. Design Time and Runtime. |
| clear | Clears all items. Runtime. |
| grouping | Is this control part of a group? Choices are No, Start Horizontal, Start Vertical, Middle and End. |
| groupStyle | The styling to apply to the entire group. |
| icon | An optional icon to appear at the top of the list. Design Time and Runtime. |
| items | Items to show, one per line. Prefix * for disabled, > for selected, ! for heading (not all controls support headings). Design Time. |
| length | Current number of items. Runtime. |
| selection | Get the value of the selection (after an item is selected). Runtime. |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example (Basic)
Go through all the checkboxes and see which ones have been chosen.
Function Dropdown1_onclick(s) If typeof(s)="object" Then return MsgBox s & " " & Dropdown1.selection & Dropdown1.value End Function
Example (JavaScript)
Go through all the checkboxes and see which ones have been chosen.
Checkbox1.onclick = function() {
var choices = "Choices: ";
for (i = 0; i <= Checkbox1.length - 1; i++) {
if (Checkbox1.getValue(i)) {
choices = choices + i + " ";
}
}
NSB.MsgBox(choices);
};