JqxColorPicker
Description
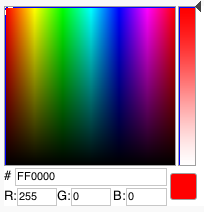
The ColorPicker control lets you easily select a color. It is based on the jqWidgets jqxColorPicker widget. On a mobile, clicking on the control works properly, but drag might not be supported.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxColorPicker/jquery-colorpicker-getting-started.htm
Example
Events
oncolorchange (BASIC)
Function ColorPicker1_oncolorchange()
color=$("#ColorPicker1").jqxColorPicker("getColor")
TextBox1.text=RGB(color.r, color.g, color.b)
End Function
Change picker to hue or saturation mode:
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" });
$("#ColorPicker1").jqxColorPicker({ colorMode: "saturation" });
oncolorchange (JavaScript)
ColorPicker1.oncolorchange = function() {
color=$("#ColorPicker1").jqxColorPicker("getColor");
Document.getElementById('TextBox1').style.color="RGB("+color.r+", "+color.g+", "+color.b+");";
}
Change picker to hue or saturation mode:
$("#ColorPicker1").jqxColorPicker({ colorMode: "hue" });
$("#ColorPicker1").jqxColorPicker({ colorMode: "saturation" });
Output
See above.