MultiMedia
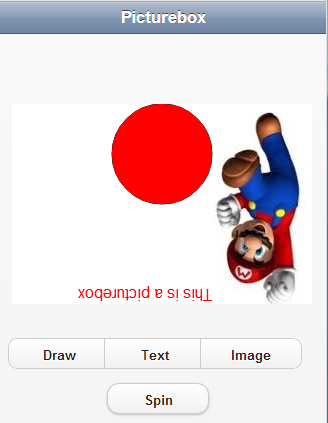
PictureBox: Drawing, text, images, sprites
The PictureBox control is a powerful container for images, drawing and text.
- Based on the HTML5 Canvas element.
- Before you can output anything to a PictureBox, a context must be created:
pb = PictureBox1.getContext("2d")
- All drawing, images, etc. are done to the context.
- Declare the context variable globally if needed.
- There are really only 3 things you can do with a PictureBox: Everything else deals with the context:
| getContext("2d") | Gets the drawing context. Returns the object that the PictureBox Context functions use. "2d" is currently the only valid argument. |
| refresh() | Redraws the entire PictureBox. Required after resizing the box or scrolling. |
| toDataURL(type) | Returns the current picturebox in a Base64 string image. If type is not specified, it is in PNG format. Type can also be "image/jpeg" or "image/gif". |

Drawing
- Here are some of the drawing commands.
- More are listed in the full documentation
| arc(x, y, radius, startAngle, endAngle, counterclockwise) | Adds an arc to the current path using a radius and specified angles(in radians). |
| arcTo(x1, y1, x2, y2, radius) | Adds an arc of a circle to the current sub path by using a radius and tangent points. |
| beginPath() | Creates a new path in the canvas and sets the starting point to the coordinate (0,0). |
| bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y) | Adds a cubic Bezier's curve to the current sub path using two control points. |
| clearRect(x, y, width, height) | Clears the specified rectangle region and makes it transparent. |
| closePath() | Closes an open path and attempts to draw a straight line from the current point to starting point of the path. The use of closePath() is optional. |
| fill() | Closes the current path and paints the area within it. |
| fillRect(x, y, width, height) | Draws a filled rectangle. |
| fillStyle | gradient|pattern |
| lineCap | Sets style of end caps for a line. "butt", "round" or "square". |
| lineJoin | Set style where two lines meet. "bevel", "round" or "mitre". |
| lineWidth | The current line width, in pixels. |
| lineTo(x, y) | Adds a line segment from the current point to the specified coordinate. |
| rect(x, y, width, height) | Adds a rectangle. |
| stroke() | Actually draws the path you have defined |
| strokeRect(x, y, width, height) | Draws a rectangular outline. |
| strokeStyle | gradient|pattern |
| strokeText(text, x, y, maxWidth) | Draws text (with no fill) on the canvas. |
- Here is an example of some drawing:
'start by setting our colors. pb.strokeStyle = vbBlack pb.fillStyle = vbRed 'Now, we define the lines we want to draw in a path. pb.beginPath() pb.arc(150,150,50,0,Math.PI*2,True) pb.closePath() 'Path is complete: draw it pb.stroke() 'and paint the area inside the path pb.fill()
Text
- Here are the text functions
| fillText(text, x, y) | Writes text using current settings of font, textAlign and textBaseline. |
| font | The font to use for text. It is a string with three parts: "style size fontname". style can be normal, italic or bold. Example: "italic 40px Calibri" |
| measureText(text) | Returns a rectangle object with text's size. |
| strokeText(text, x, y, maxWidth) | Draws text (with no fill) on the canvas. |
| textAlign | Controls text alignment. Possible values are start, end, left, right and center.
|
| textBaseline | Controls where the text is drawn relative to the starting point. Possible values are top, hanging, middle, alphabetic, ideographic and bottom.
|
| style(x, y, width, height) | Any valid style string. |
- Here is some sample code
pb.textBaseline = "top"
pb.font="16px sans-serif"
pb.fillText("This is a picturebox",100,0)
Images
- Images are loaded asynchronously, since they may take time to load.
- A global image object needs to be created to load the image into.
- When load is complete, a function with the image object _onload is called.
- It can then be drawn on the PictureBox.
myImage=new Image()
- Here are the image functions:
| addImage(image, x, y, width, height) | Draw an image. |
| createImageData(width, height) | Creates a new, blank ImageData object. |
| drawImage(image, x, y, width, height) | Draw an image. |
| getImageData(x,y,height,width) | Return the image data for a portion of the image. Includes width, height, data array [rgba]. |
| globalCompositeOperation(source-over, source-atop, source-in, source-out, destination-over, destination-atop, destination-in, destination-out, lighter, copy, xor ) | Sets or returns how a source (new) images are drawn onto a destination (existing) image. |
| putImageData(imgData, x, y, dirtyX, dirtyY, dirtyWidth, dirtyHeight) | Puts the image data (from a specified ImageData object) back onto the canvas. |
- Here is how the code looks:
pb.addImage(myImage)
Sprites
- PictureBoxes can be moved on the screen so they act as sprites
- Here we move the complete PictureBox and flip it upside down.
PictureBox1.Left=PictureBox1.Left+5 PictureBox1.style.webkitTransform="rotate(180deg)"
- Animate a sprite by using a SetTimeout function to be run every few milliseconds.
SetTimeout("moveMario()",10)
Multimedia
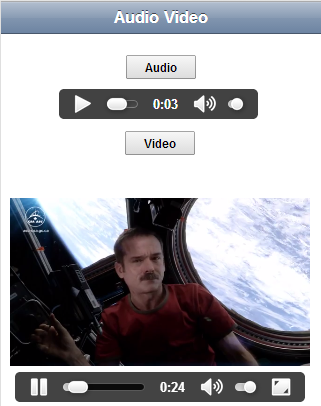
Audio

The Audio control is used to play sounds.
- Sound files can be any common format, including mp3, ogg, uncompressed wav and aac.
Here are some options for it:
| autoplay | Audio will start playing as soon as ready. Not supported on iOS. |
| controls | Controls will be displayed, such as a Play. |
| loop | Audio will start over again when finished. |
| preload | Audio should be loaded when the page loads. Ignored if autoplay is present. |
| src | The name of the file. For example, Super.wav. It can be in the project folder or on a website. |
Function Button1_onclick() Audio1.play() End Function
Video
The Video control is used to play a video.
- The video has to be in a specific format. Generally, H.264+AAC+MP4 will work.
| autoplay | Video will start playing as soon as ready. |
| controls | Controls will be displayed, such as a Play. |
| loop | Video will start over again when finished. |
| preload | Video should be loaded when the page loads. Ignored if autoplay is present. |
| src | The name of the file. For example, http://www.nsbasic.com/videotest.mp4. It should be in the project folder or on a web site. |
Function Button2_onclick() Video1.play() End Function
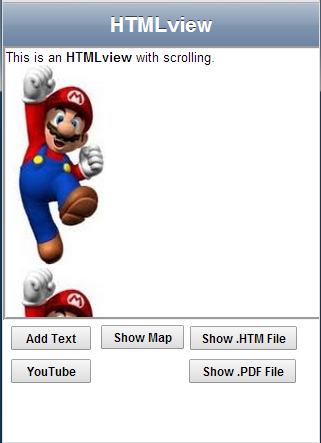
HTMLView
The HTMLView control is a general purpose control which can be used as a container for various kinds of data.
- Based on the HTML <div> element
- It can display any kind of HTML
- Anything that is valid HTML and assigned to innerHTML will display.
- If the image is too large for the display area, it can be scrolled.
HTML

- Pure HTML can be displayed by assigning to innerHTML
HTMLview1.innerHTML="This is an <b>HTMLview</b> with scrolling.</b><br>" & _
"<img src=mario.jpg width=100 height=200><br>" & _
"<img src=mario.jpg width=100 height=200>"
'reset the scroll area
HTMLview1.refresh()
- The refresh() call is needed after adding data to reset the scrolling parameters.
- Information can be appende to the existing data in the view:
HTMLview1.innerHTML=HTMLview1.innerHTML & "<br>Length is " & Len(HTMLview1.innerHTML) HTMLview1.refresh()
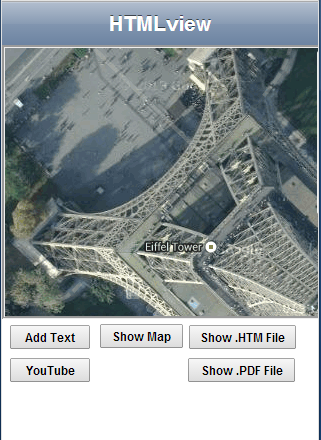
Show a Map

- Static data returned from a website can be displayed
- In this example, we are getting an image from Google Maps.
longitude = 48.8582
latitude = 2.2945
zoomsize=18 'specify zoom (0-21; bigger is closer)
' fill HTMLview box with GoogleMap with specified center and zoom level
HTMLview1.innerHTML="<img height=640 width=640 " _
"src=http://maps.google.com/maps/api/staticmap?" _
& "center=" latitude & "," & longitude & "&zoom="&zoomsize _
& "&size=640x640&maptype=hybrid&sensor=false></img>"
- It's the Eiffel Tower in Paris!
Show HTML file

- We can also display an HTML file.
- However, it has to be from the same server.
- Otherwise, there will be a Cross Origin request error.
htm=ReadFile("year.htm")
If htm.status = 200 Then
HTMLview1.innerHTML=htm.responseText
HTMLview1.refresh()
Else
MsgBox "Could not read file. Are you running from a deployed app? It will not work locally."
End If
- ReadFile is a simplified version of AJAX.
- It reads the entire contents of the file.
Show PDF file

- pdf files can be included with the app
HTMLview1.innerHTML="<iframe src='year.pdf' width=310 height=260 ></iframe>" HTMLview1.refresh()
- scrolling is automatically enabled
- The refresh() resets the scrolling area.
Show YouTube video

- Embedded YouTube videos can be shown
- Get the YouTube video ID from YouTube
- Substitute it in the innerHTML string below
HTMLview1.innerHTML="<iframe frameborder='0' allowfullscreen " _
& "src='http://www.youtube.com/embed/eDF7QRC3c3Y?feature=player_detailpage'>" _
& "</iframe>'"
HTMLview1.refresh()
- More info on integrating YouTube with your apps here: https://developers.google.com/youtube/