JqxDropDownList
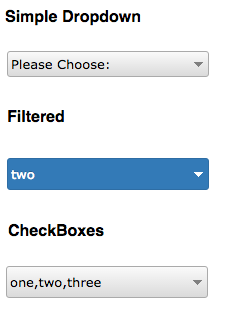
The jqxDropDownList control contains a list of selectable items displayed in a drop-down. Users can enter information in the text box portion and search for a specific item. The widget comes with built-in auto-complete support. It performs exceptionally well with thousands of items and supports keyboard navigation and rich list items visualization.
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Examples (BASIC)
Sub Main()
$("#DropDownList2").jqxDropDownList("selectItem", "two")
End Sub
Function DropDownList2_oncheckChange(event)
MsgBox event.args.value
End Function
Examples (JavaScript)
function Main() {
$("#DropDownList2").jqxDropDownList("selectItem", "two");
}
DropDownList2.oncheckChange = function(event) {
NSB.MsgBox(event.args.value);
};