var reader;
reader = new FileReader();
txtFilename.onchange = function() {
reader.readAsText(txtFilename.files[0]);
};
reader.onload = function(e) {
var lines = createMultiDimArray('');
txtData.text = "";
txtData.text = txtData.text + "Filename: " + txtFilename.files[0].name + '\n';
txtData.text = txtData.text + "Size: " + txtFilename.files[0].size + '\n';
txtData.text = txtData.text + "Modified: " + txtFilename.files[0].lastModifiedDate + '\n';
lines = e.target.result.split('\n');
txtData.text = txtData.text + "Lines: " + Len(lines) + '\n';
for (i = 0; i <= 50; i++) {
txtData.text = txtData.text + lines[i] + '\n';
}
};
FileReader: Difference between revisions
(→Output) |
No edit summary |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
FileReader.readAsArrayBuffer() | FileReader.readAsArrayBuffer()<br> | ||
FileReader.readAsBinaryString() | FileReader.readAsBinaryString()<br> | ||
FileReader.readAsDataURL() | FileReader.readAsDataURL()<br> | ||
FileReader.readAsText() | FileReader.readAsText() | ||
| Line 16: | Line 16: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| .readAsArrayBuffer() || Starts reading the contents of the specified | | .readAsArrayBuffer() || Starts reading the contents of the specified file, once finished, the result attribute contains an ArrayBuffer representing the file's data. | ||
|- | |- | ||
| .readAsBinaryString()|| Starts reading the contents of the specified | | .readAsBinaryString()|| Starts reading the contents of the specified file, once finished, the result attribute contains the raw binary data from the file as a string. | ||
|- | |- | ||
| .readAsDataURL() || Starts reading the contents of the specified | | .readAsDataURL() || Starts reading the contents of the specified file, once finished, the result attribute contains a data: URL representing the file's data. Useful for images. | ||
|- | |- | ||
| . readAsDataURL() || Starts reading the contents of the specified | | .readAsDataURL() || Starts reading the contents of the specified file, once finished, the result attribute contains the contents of the file as a text string. | ||
|} | |} | ||
The call is asynchronous: when the read is complete, the FileReader unload() function is called. An object containing information about what was read in is passed to the function. | The call is asynchronous: when the read is complete, the FileReader unload() function is called. An object containing information about what was read in is passed to the function. | ||
== Example ( | == Example == | ||
< | |||
<tabber> | |||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
var reader; | |||
reader = new FileReader(); | |||
txtFilename.onchange = function() { | |||
reader.readAsText(txtFilename.files[0]); | |||
}; | |||
reader.onload = function(e) { | |||
var lines = createMultiDimArray(''); | |||
txtData.text = ""; | |||
txtData.text = txtData.text + "Filename: " + txtFilename.files[0].name + '\n'; | |||
txtData.text = txtData.text + "Size: " + txtFilename.files[0].size + '\n'; | |||
txtData.text = txtData.text + "Modified: " + txtFilename.files[0].lastModifiedDate + '\n'; | |||
lines = e.target.result.split('\n'); | |||
txtData.text = txtData.text + "Lines: " + Len(lines) + '\n'; | |||
for (i = 0; i <= 50; i++) { | |||
txtData.text = txtData.text + lines[i] + '\n'; | |||
} | |||
}; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Dim reader | |||
reader = new FileReader(); | reader = new FileReader(); | ||
| Line 34: | Line 64: | ||
reader.readAsText(txtFilename.files[0]) | reader.readAsText(txtFilename.files[0]) | ||
End Function | End Function | ||
Function reader_onload(e) | Function reader_onload(e) | ||
Dim lines() | Dim lines() | ||
| Line 49: | Line 80: | ||
End Function | End Function | ||
</ | </syntaxhighlight> | ||
</tabber> | |||
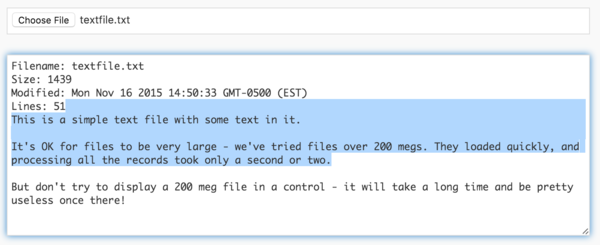
== Output == | == Output == | ||
Latest revision as of 15:02, 24 July 2019
FileReader.readAsArrayBuffer()
FileReader.readAsBinaryString()
FileReader.readAsDataURL()
FileReader.readAsText()
Description
The FileReader object allows apps to read files into memory. Depending on the platform, files can be flat text, photos, movies or other types of files. Certain platforms restrict which files can be opened. Photo Libraries, DropBox, iCloud Drive and Google drive files can usually be opened.
The file to be opened has to be selected by the user from a TextBox control, with inputType set to File. It is not possible to hard code a file name: this is for security purposes. Otherwise, web apps would be able to open files on user's systems that should not be allowed.
The FileReader control can read files, but cannot write them.
To use this function, first create a reader object by calling new FileReader. Once this is done, the file can be read in using one of the following functions:
| .readAsArrayBuffer() | Starts reading the contents of the specified file, once finished, the result attribute contains an ArrayBuffer representing the file's data. |
| .readAsBinaryString() | Starts reading the contents of the specified file, once finished, the result attribute contains the raw binary data from the file as a string. |
| .readAsDataURL() | Starts reading the contents of the specified file, once finished, the result attribute contains a data: URL representing the file's data. Useful for images. |
| .readAsDataURL() | Starts reading the contents of the specified file, once finished, the result attribute contains the contents of the file as a text string. |
The call is asynchronous: when the read is complete, the FileReader unload() function is called. An object containing information about what was read in is passed to the function.
Example
Dim reader
reader = new FileReader();
Function txtFilename_onchange()
reader.readAsText(txtFilename.files[0])
End Function
Function reader_onload(e)
Dim lines()
txtData.text = ""
txtData.text = txtData.text & "Filename: " & txtFilename.files[0].name & vbCRLF
txtData.text = txtData.text & "Size: " & txtFilename.files[0].size & vbCRLF
txtData.text = txtData.text & "Modified: " & txtFilename.files[0].lastModifiedDate & vbCRLF
lines = Split(e.target.result, vbLF)
txtData.text = txtData.text & "Lines: " & Len(lines) & vbCRLF
For i = 0 To 50
txtData.text = txtData.text & lines(i) & vbCRLF
Next
End Function