GridRow (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
| Line 7: | Line 7: | ||
GridRow is a container for [[GridColumn]] controls. It is an important part of making apps responsive, so they appear differently on different screen sizes. | GridRow is a container for [[GridColumn]] controls. It is an important part of making apps responsive, so they appear differently on different screen sizes. | ||
For more information on Bootstrap Grids, see [[ | For more information on Bootstrap Grids, see [[Bootstrap Grids]]. | ||
== Properties and Methods == | == Properties and Methods == | ||
Revision as of 22:15, 13 June 2016
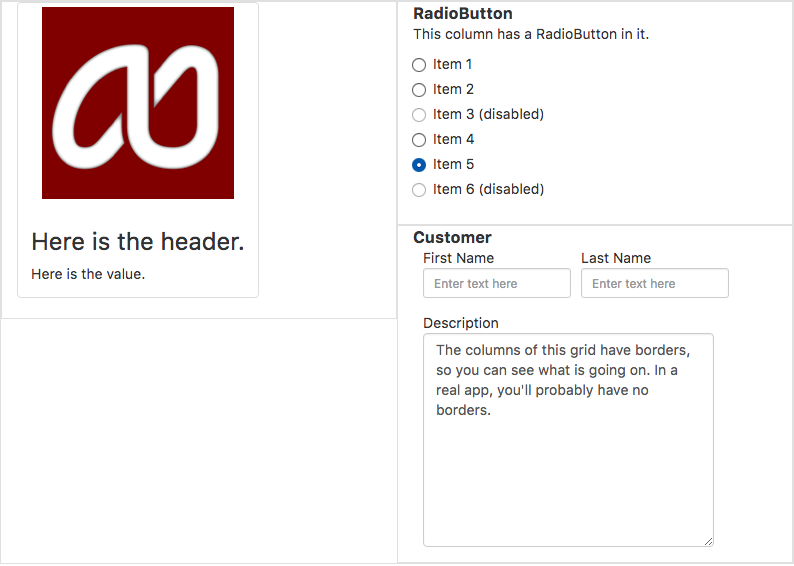
This screenshot has 3 Gridcolumn controls, each with its own group of children. The first Gridcolumn has a header, the second a Radiobutton and the third has a Cuatomer. Te arrangement will depend on the screen size.
Description
GridRow is a container for GridColumn controls. It is an important part of making apps responsive, so they appear differently on different screen sizes.
For more information on Bootstrap Grids, see Bootstrap Grids.
Properties and Methods
Standard properties are supported.
Events
None.
Example
Not applicable. See Grid for a complete sample with GridRows.