DateTimeInput1.onvalueChanged = function(e) {
NSB.MsgBox("New date is " + e.args.date);
}
JqxDateTimeInput: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 33: | Line 33: | ||
|} | |} | ||
== Example | == Example == | ||
< | <tabber> | ||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
DateTimeInput1.onvalueChanged = function(e) { | |||
NSB.MsgBox("New date is " + e.args.date); | |||
} | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
Function DateTimeInput1_onvalueChanged(e) | Function DateTimeInput1_onvalueChanged(e) | ||
MsgBox "New date is " & e.args.date | MsgBox "New date is " & e.args.date | ||
End Function | End Function | ||
</ | </syntaxhighlight> | ||
</tabber> | |||
</ | |||
== Output == | == Output == | ||
Latest revision as of 16:21, 24 July 2019
Description
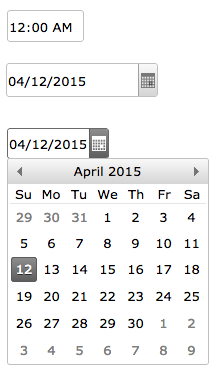
jqxDateTimeInput represents a highly configurable widget for displaying and selecting date and time values by using a popup Calendar display or by keyboard input into the text field.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
IMPORTANT: Make sure that FastClick in Project Properties is set to False, otherwise the control will not work properly on iOS.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
| closeCalendarAfterSelection | Close Calendar after selection has been done. |
| dropDownHorizontalAlignment | Calendar alignment. |
| enableBrowserBoundsDetection | When this property is set to true, the popup calendar may open above the input, if there's not enough space below the DateTimeInput. |
| formatString | Date or time format. Use t for time. See jqWidgets docs for all the options. |
| name | Key in submitted form |
| selectionMode | Sets or gets the dropdown calendar's selection mode. |
| showCalendarButton | Show the Calendar button. |
| showFooter | Sets a value indicating whether the calendar's footer is displayed. |
| style | Styling rules for element |
Example
Function DateTimeInput1_onvalueChanged(e)
MsgBox "New date is " & e.args.date
End Function
Output
See above.