// JavaScript
Navs1.onclick = function(i) {
if (typeof i == "object") return;
NSB.MsgBox("Item clicked: " + Navs1.value);
};
Navs (Bootstrap): Difference between revisions
Jump to navigation
Jump to search
(→Output) |
|||
| (8 intermediate revisions by the same user not shown) | |||
| Line 11: | Line 11: | ||
Standard [[properties and methods|properties]] are supported, plus: | Standard [[properties and methods|properties]] are supported, plus: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |||
| addItem(''item'', ''active'', ''disabled'') || Add an ''item''. ''active'' and ''disabled'' are true/false. Runtime. | |||
|- | |||
| clear() || Remove all items. Run Time. | |||
|- | |- | ||
| items || Items to show, one per line. Prefix * for disabled, > for selected. Design Time. | | items || Items to show, one per line. Prefix * for disabled, > for selected. Design Time. | ||
| Line 16: | Line 20: | ||
| justified || How do the items spread to fit? 'justified' or 'fill'. Design Time. | | justified || How do the items spread to fit? 'justified' or 'fill'. Design Time. | ||
|- | |- | ||
| | | tabstyle || How do the Navs look? Navs is an outline, Pills look like buttons. Design Time. | ||
|- | |||
| value || Gets/sets the selected item. Starts from 0. Returns -1 if none selected. Run Time. | |||
|- | |- | ||
| vertical || If set to true, the items will be arranged vertically. Design Time | | vertical || If set to true, the items will be arranged vertically. Design Time | ||
| Line 26: | Line 32: | ||
Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | Standard [[events|events]] are supported. For this control, the onclick event will be most useful. | ||
== Example ( | == Example == | ||
< | |||
<tabber> | |||
JavaScript= | |||
<syntaxhighlight lang="JavaScript"> | |||
// JavaScript | |||
Navs1.onclick = function(i) { | |||
if (typeof i == "object") return; | |||
NSB.MsgBox("Item clicked: " + Navs1.value); | |||
}; | |||
</syntaxhighlight> | |||
|-| | |||
BASIC= | |||
<syntaxhighlight lang="vb.net"> | |||
' Basic | |||
Function Navs1_onclick(i) | Function Navs1_onclick(i) | ||
If TypeName(i) = "object" Then Exit Function | If TypeName(i) = "object" Then Exit Function | ||
MsgBox "Item clicked: " | MsgBox "Item clicked: " & Navs1.value | ||
End Function | End Function | ||
</ | </syntaxhighlight> | ||
</tabber> | |||
</ | |||
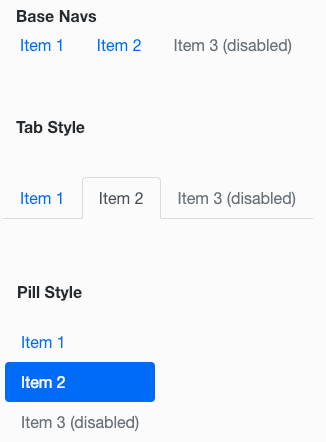
== Output == | == Output == | ||
Latest revision as of 14:07, 25 January 2021
This control was added in Bootstrap 4.
Description
Provide navigation links with customizable appearance.
Properties and Methods
Standard properties are supported, plus:
| addItem(item, active, disabled) | Add an item. active and disabled are true/false. Runtime. |
| clear() | Remove all items. Run Time. |
| items | Items to show, one per line. Prefix * for disabled, > for selected. Design Time. |
| justified | How do the items spread to fit? 'justified' or 'fill'. Design Time. |
| tabstyle | How do the Navs look? Navs is an outline, Pills look like buttons. Design Time. |
| value | Gets/sets the selected item. Starts from 0. Returns -1 if none selected. Run Time. |
| vertical | If set to true, the items will be arranged vertically. Design Time |
Events
Standard events are supported. For this control, the onclick event will be most useful.
Example
' Basic
Function Navs1_onclick(i)
If TypeName(i) = "object" Then Exit Function
MsgBox "Item clicked: " & Navs1.value
End Function