// JavaScript
ipiInput1.onfocusout = function() {
NSB.MsgBox("Value is " + ipiInput1.value);
};
Input (Bootstrap 5)
Input, Input-Group and Input-Item
The Input, Input-Group and Input-Item controls are used together. All are covered in this entry, since they require each other.
Description
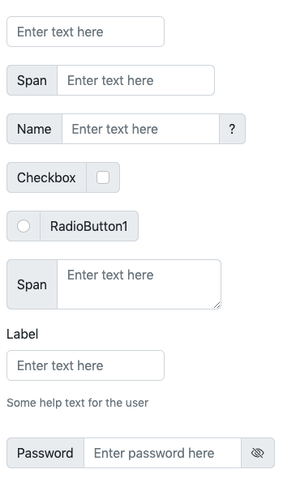
The Input control allows a single line of input text. It has optional headers, help text and other features. It works by having a base 'Input' control to which you add one or more InputItem controls. The InputItems can be inputText, span, textarea, chackbox or radio items. An Input control can have multiple InputItems, which allowed you to build a complex input line.
In the above sample, the 'Name' input control has a 'span', and 'input' and another 'span'.
Construct by adding an Input-group control to your project, then by dropping Input-item controls into it, then customize each InputItem by setting its ItemType.
To disable an Input at runtime, disable the InputItem:
ipiInput1.disabled = true
To highlight an InputItem control as invalid (and return it to normal):
ipiInput1.classList.add("is-invalid")
ipiInput1.classList.remove("is-invalid"))
You can also highlight an InputItem as valid
ipiInput1.classList.add("is-valid")
To change the Help text:
ipiInput1.innerText = "Some help text for the user"
Popovers and Tooltips are supported.
Properties and Methods - Input Control
Standard properties are supported, plus:
| help | An optional message at the bottom of the list of items. Design Time and Runtime. |
| label | An optional message at the bottom of the list of items. Design Time and Runtime. |
Properties and Methods - InputItem control
Standard properties are supported, plus:
| autocapitalize | Automatically capitalize first letter? May not be available on other platforms. |
| autocomplete | Automatically complete words? May not be available on other platforms. |
| autocorrect | Spellcheck as entering? May not be available on other platforms. |
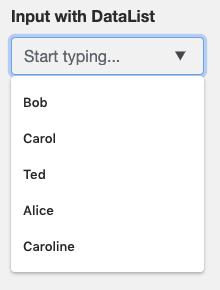
| datalist | List of possible predefined values, one per line. Design Time and Runtime. |
| disabled | If true, grays out the input area and prevents changes. Runtime. |
| files | Array of files chosen if inputType is 'file'. Runtime. |
| focus() | Sets the focus to the TextBox. Runtime only. |
| inputmode | Specifies what kind of keyboard should display on mobile devices. Not all browsers support all types. Bootstrap 4 only. Design time. (empty) Use the default keyboard. none This keyword is useful for content that renders its own keyboard control. text Display keyboard capable of text input in the user's locale. tel Display keyboard capable of telephone number input. This should including keys for the digits 0 to 9, the '#' character, and the '*' character. In some locales, this can also include alphabetic mnemonic labels (e.g., in the US, the key labeled '2' is historically also labeled with the letters A, B, and C). url Display keyboard capable of text input in the user's locale, with keys for aiding in the input of URLs, such as that for the '/' and '.' characters and for quick input of strings commonly found in domain names such as 'www.' or '.com'. email Display keyboard capable of text input in the user's locale, with keys for aiding in the input of e-mail addresses, such as that for the '@' character and the '.' character. numeric Display keyboard capable of numeric input. This keyword is useful for PIN entry. decimal Display keyboard capable of fractional numeric input. Numeric keys and the format separator for the locale should be shown. search Display keyboard optimized for search. |
| inputType | Specifies what kind of data will be input. Choices are color, date, datetime, email, file, hidden, month, number, password, range, search, tel, text, time and url. Default is text. Not all browsers support all types. Design time. |
| itemType | Specifies what kind of field it is. Options are inputText, span (some text to display), textarea, checkbox and radio. Design time. |
| max | If inputType is numeric, the maximum allowed value. For date, the latest date in the format YYYY-MM-DD. |
| maxlength | Maximum number of input characters. Does not apply to numeric: use max instead. |
| min | If inputType is numeric, the minimum allowed value. For date, the earliest date in the format YYYY-MM-DD. |
| minlength | Minimum number of characters for text input. Not used for inputType number. |
| name | Key in submitted form |
| passwordToggle | Option to toggle plaintext for Password fields. |
| placeholder | Text to be displayed in the field just as a comment – does not change the value. |
| readOnly | If set to “True”, the control cannot be edited. At runtime, use readOnly. |
| required | If set to “True”, the field requires a value when the form is submitted. Design time only. |
| setSelectionRange(start, end) | Selects a range of characters. The first character starts at 0. Runtime only. Input1_contents.setSelectionRange(2,4) |
| spellcheck | Check spelling and grammer? |
| value | Gets or sets the value (true or false) of line i. Runtime. |
Events
Standard events are supported. For this control, the onfocusin and onfocusout events will be useful. They are called when the user changes the focus to another field.
Example
Call a function when user is done editing field.
' Basic
Function ipiInput1_onfocusout()
MsgBox "Value is " & ipiInput1.value
End Function
To respond to a click on a span item:
// JavaScript
ipiSpan3Help.onclick = function() {
NSB.MsgBox("You can display a message or take other action when clicked");
};
' Basic
Function ipiSpan3Helpn_onclick()
MsgBox "You can display a message or take other action when clicked"
End Function
To change the datalist at runtime:
// JavaScript
ipiInput1.datalist = ["Monday" , "Tuesday" , "Wednesday" , "Thursday" , "Friday"];
' Basic
ipiInput1.datalist = ["Monday" , "Tuesday" , "Wednesday" , "Thursday" , "Friday"]