Button2.onclick = function() {
Window1.show(Content1);
Window2.show(Content2);
$("#Docking1").jqxDocking("addWindow", "Window1");
$("#Docking1").jqxDocking("addWindow", "Window2", "", 1, 0);
return returnValue;
}
JqxDocking
Description
jqxDocking represents a jQuery widget which allows you to manage multiple windows and even the layout of your web page. Each window in the jqxDocking can be resized, dragged around the Web page, docked into docking zones, removed from the docking, collapsed into a minimized state to hide its content, expanded to display its content or pinned in place. With the jqxDocking API, you can Save or Load the Docking's Layout in JSON.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
| columns | The number of columns of docked items. Max 4. |
| cookieOptions | Set the cookieOptions property. Example: { domain: 'jqwidgets.com', expires: 90 } |
| cookies | Should the docking layout be saved and kept every time the page is reloaded? |
| floatingWindowOpacity | Sets the opacity of the currently dragged window. |
| id | ID of the control to be dragged. |
| keyboardNavigation | Enable the jqxDocking's keyboard navigation? |
| mode | default: the user can drop every window inside any docking panel or outside the docking panels docked: the user can drop every window just into the docking panels floating: the user can drop any window just outside of the docking panels. |
| ondragend | This is triggered when the user finishes dragging any window. |
| ondragstart | This is triggered when the user starts to drag any window. |
| orientation | Sets whether the panels are going to be side by side or below each other. |
| windowsOffset | Sets the offset between the windows. |
Example
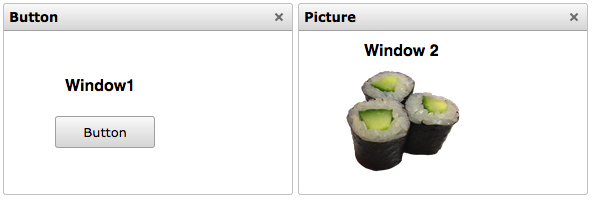
In this example, we have two Window controls. Content1 and Content2 are both forms. We add the forms to the Windows using jqxDocking.
Function Button2_onclick()
Window1.show(Content1)
Window2.show(Content2)
$("#Docking1").jqxDocking("addWindow", "Window1")
$("#Docking1").jqxDocking("addWindow", "Window2","",1, 0)
End Function
Output
See above.