Toolbox
Jump to navigation
Jump to search
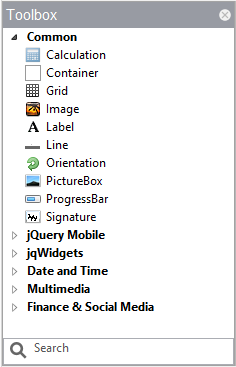
3.3.1 Controls

Controls are the building blocks for the visual elements of the form. When the Design Screen has the focus, the list of controls is displayed.
- Controls are arranged by group.
- Groups can be opened and closed by clicking on the triangle to the left of the group’s name.
- A control may appear in more than one group.
- Controls can be added to the Design Screen by drag & drop or by double clicking on the control in the Toolbox.
- The search function can be used to find controls which have certain features.
- Right click on a control to bring up the Wiki page for it.
It is possible to create your own Controls and have them display within the Toolbox. Instructions for creating your own Controls can be found in the ToolBox Files section.
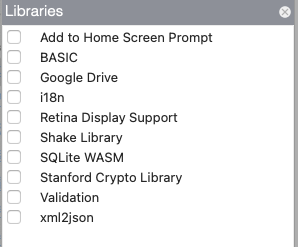
3.3.2 Libraries

The list of Libraries displays when the Project Explorer is set to Project Properties and Global Code.
- Libraries are “canned” code which can be added to your project, then used in your app. You will need to consult the documentation for these libraries to see what functions they add to your program.
- Samples using Libraries can be found in the Libraries folder in Samples.
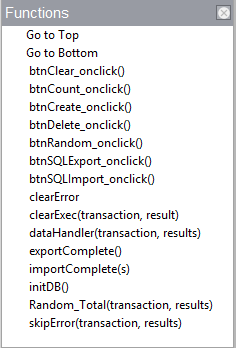
3.3.3 Function List

The list of functions for the current Code Window appears when the Code Window is open. For BASIC, it shows all Sub and Function statement. For JavaScript, it shows functions.
Click on an item to go to it in the source code.
Next: Design Screen