JqxGrid: Difference between revisions
Kaplanerkan (talk | contribs) |
|||
| Line 30: | Line 30: | ||
</pre> | </pre> | ||
Change the font size of a grid | ===Change the font size of a grid=== | ||
<pre> | <pre> | ||
$("#Grid1 .jqx-widget-content").css("font-size","30px"); | $("#Grid1 .jqx-widget-content").css("font-size","30px"); | ||
</pre> | </pre> | ||
Add a row | ===Add a row=== | ||
<pre> | <pre> | ||
data={firstname: "Eric", _ | data={firstname: "Eric", _ | ||
| Line 48: | Line 48: | ||
</pre> | </pre> | ||
Select a row | ===Select a row=== | ||
<pre> | <pre> | ||
$("#Grid1").jqxGrid({selectedrowindex: 3}) | $("#Grid1").jqxGrid({selectedrowindex: 3}) | ||
</pre> | </pre> | ||
Delete SelectedRow | ===Delete SelectedRow=== | ||
requirement: Grid1 must have '''selectionmode=singlerow''' set. | requirement: Grid1 must have '''selectionmode=singlerow''' set. | ||
<pre> | <pre> | ||
| Line 73: | Line 74: | ||
Respond to a cell getting selected | ===Respond to a cell getting selected=== | ||
<pre> | <pre> | ||
Function Grid1_oncellselect(event) | Function Grid1_oncellselect(event) | ||
| Line 85: | Line 86: | ||
</pre> | </pre> | ||
Value from Selected Row and Result in JSON Format | ===Value from Selected Row and Result in JSON Format=== | ||
<pre> | <pre> | ||
Function Grid1_oncellselect(event) | Function Grid1_oncellselect(event) | ||
| Line 102: | Line 103: | ||
End Function | End Function | ||
</pre> | |||
===Double Select on Row/Cell === | |||
<pre> | |||
Function Grid2_oncelldoubleclick(event) | |||
Dim SelectedRow | |||
SelectedRow = event.args.rowindex | |||
dataFromSelectedRow = $("#Grid2").jqxGrid("getrowdata", SelectedRow); | |||
................ | |||
................ | |||
................ | |||
End Function | |||
or | |||
JavaScript | |||
Grid2.oncelldoubleclick=function(event) { var savethefunction_rvar=""; | |||
var SelectedRow; | |||
SelectedRow = event.args.rowindex; | |||
dataFromSelectedRow = $("#Grid2").jqxGrid("getrowdata" , SelectedRow); | |||
............. | |||
............. | |||
............. | |||
End JavaScript | |||
or | |||
Function Grid2_onrowclick(event) | |||
Dim SelectedRow | |||
SelectedRow = event.args.rowindex | |||
dataFromSelectedRow = $("#Grid2").jqxGrid("getrowdata", SelectedRow); | |||
........... | |||
........... | |||
End Function | |||
or | |||
JavaScript | |||
Grid2.onrowclick=function(event) { var savethefunction_rvar=""; | |||
var SelectedRow; | |||
SelectedRow = event.args.rowindex; | |||
dataFromSelectedRow = $("#Grid2").jqxGrid("getrowdata" , SelectedRow); | |||
............. | |||
............. | |||
............. | |||
End JavaScript | |||
</pre> | </pre> | ||
Revision as of 14:33, 29 December 2014
Description
The Grid is a powerful jQuery widget that displays tabular data. It offers rich support for interacting with data, including paging, grouping, sorting, filtering and editing.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-getting-started.htm
Example
Dim data, source, dataAdapter
data = generatedata(50) 'generatedata is a function which returns grid data
source = {localdata: data, datatype: "array"}
dataAdapter = new $.jqx.dataAdapter(source)
Grid1_settings.source = dataAdapter
Grid1_settings.columns = [ _
{ text: "First Name", dataField: "firstname", width: 100 }, _
{ text: "Last Name", dataField: "lastname", width: 100 }, _
{ text: "Product", dataField: "productname", width: 180 }, _
{ text: "Quantity", dataField: "quantity", width: 80, cellsalign: "right" }, _
{ text: "Unit Price", dataField: "price", width: 90, cellsalign: "right", cellsformat: "c2" }, _
{ text: "Total", dataField: "total", cellsalign: "right", minwidth: 100, cellsformat: "c2" } _
]
Change the font size of a grid
$("#Grid1 .jqx-widget-content").css("font-size","30px");
Add a row
data={firstname: "Eric", _
lastname: "Cartman", _
name: "Eric Cartman", _
productname: "Double Double", _
quantity: 1, _
price: 1.95, _
total: 1.95 _
}
value=$("#Grid1").jqxGrid("addrow",null,data)
Select a row
$("#Grid1").jqxGrid({selectedrowindex: 3})
Delete SelectedRow
requirement: Grid1 must have selectionmode=singlerow set.
Function Button1_onclick()
Dim SelectedRowIndex
SelectedRowIndex = $("#Grid1").jqxGrid("getselectedrowindex")
Dim RowsCount
RowsCount = $("#Grid1").jqxGrid("getdatainformation").rowscount
If (SelectedRowIndex >= 0 && SelectedRowIndex < RowsCount) Then
Dim Id, Commit
Id = $("#Grid1").jqxGrid("getrowid", SelectedRowIndex)
Commit = $("#Grid1").jqxGrid("deleterow", Id)
End If
End Function
Respond to a cell getting selected
Function Grid1_oncellselect(event)
Dim Headername, HeaderIndex
Headername = $("#Grid1").jqxGrid("getcolumn", event.args.datafield).text
Label1.textContent = "Row: " & event.args.rowindex &", Column: " & Headername
HeaderIndex = $("#Grid1").jqxGrid("getcolumnindex", Headername )
'Result -> Index from Headername
Label2.textContent = "Header Index: " + HeaderIndex
End Function
Value from Selected Row and Result in JSON Format
Function Grid1_oncellselect(event)
Dim SelectedRow, dataFromSelectedRow
SelectedRow = event.args.rowindex
// Result in JSON-Format
dataFromSelectedRow = $("#Grid1").jqxGrid("getrowdata", SelectedRow);
MsgBox dataFromSelectedRow["firstname"]
MsgBox dataFromSelectedRow["lastname"]
MsgBox dataFromSelectedRow["productname"]
MsgBox dataFromSelectedRow["quantity"]
MsgBox dataFromSelectedRow["price"]
MsgBox dataFromSelectedRow["total"]
End Function
Double Select on Row/Cell
Function Grid2_oncelldoubleclick(event)
Dim SelectedRow
SelectedRow = event.args.rowindex
dataFromSelectedRow = $("#Grid2").jqxGrid("getrowdata", SelectedRow);
................
................
................
End Function
or
JavaScript
Grid2.oncelldoubleclick=function(event) { var savethefunction_rvar="";
var SelectedRow;
SelectedRow = event.args.rowindex;
dataFromSelectedRow = $("#Grid2").jqxGrid("getrowdata" , SelectedRow);
.............
.............
.............
End JavaScript
or
Function Grid2_onrowclick(event)
Dim SelectedRow
SelectedRow = event.args.rowindex
dataFromSelectedRow = $("#Grid2").jqxGrid("getrowdata", SelectedRow);
...........
...........
End Function
or
JavaScript
Grid2.onrowclick=function(event) { var savethefunction_rvar="";
var SelectedRow;
SelectedRow = event.args.rowindex;
dataFromSelectedRow = $("#Grid2").jqxGrid("getrowdata" , SelectedRow);
.............
.............
.............
End JavaScript
Sample Code (Read from XML to JqxGrid)
Dim gedata, source, dataAdapter, row, req, err, data
gedata=[]
source=[]
Function Form1_onshow()
xmlDatei = "ipadSpeisekarte.xml"
req = Ajax("http://www.erkankaplan.de/ipad.php/?urlToGet=" & xmlDatei, "", "", xmlLesen)
End Function
Function xmlLesen
If !req Then Exit Function
If req.readyState<>4 Then Exit Function 'ignore progress reports
If req.status<>200 Then 'failure
Exit Function
End If
If Left(req.responseText,5)<>"<?xml" Then
console.log("XML not received" & req.responseText)
Exit Function
End If
data = $.xml2json(req.responseText)
Call fillListFirstSpeisekarte
End Function
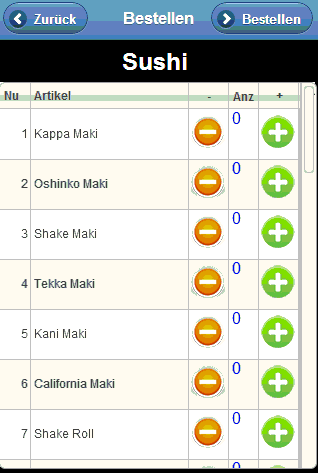
Function fillListFirstSpeisekarte
Dim M1, M2, M3, M4, M5, M6, M7, M8, M9, M10, M11, M12, M13
gedata=[]
For i=0 To UBound(data.row)
activity=data.row[i]
M1 = activity.Menue
M2 = activity.Scout
M3 = activity.Text_D
M4 = activity.Text_C
M5 = activity.Beschreibung_D
M6 = activity.Beschreibung_C
M7 = activity.Preis3
M8 = activity.Sort
M9 = activity.Gruppe
M10 = M1 & ".png"
M11 = activity.WarenGruppe
M12 = activity.SabuSabu
M13 = activity.IpadZeitZone
row=[]
row["menue"] = M1
row["textd"] = M3
row["beschreibung"] = M5
row["eksi"] = "-"
row["anz"] = 1
row["arti"] = "+"
'row["preis"] = M7
' row["epreis"] = tmpPreis3;
' row["summe"] = tmpSumme;
' row["status"] = tmpStatus;
' 'row["bild"] = "<img width='50' height='41' src='speisenimg/1.png' >";
' row["bild"] = "" ;
gedata[i] = row
Next
source={localdata: gedata, datatype:"array"};
dataAdapter=new $.jqx.dataAdapter(source);
Grid1_settings.source = dataAdapter
Grid1_settings.columns = [ _
{ text: "Nummer", dataField: "menue", cellsalign: "right", width: 30 }, _
{ text: "Artikel", dataField: "textd", cellsalign: "left", width: 165 }, _
{ text: "-", dataField: "eksi", cellsalign: "center", width: 70 }, _
{ text: "Anz", dataField: "anz", cellsalign: "center", width: 50, columntype: "textbox" }, _
{ text: "+", dataField: "arti", cellsalign: "center", width: 70 }_
]
$("#Grid1").jqxGrid(Grid1_settings);
// Editable or not
$("#Grid1").jqxGrid("setcolumnproperty", "menue", "editable", False)
$("#Grid1").jqxGrid("setcolumnproperty", "textd", "editable", False)
$("#Grid1").jqxGrid("setcolumnproperty", "eksi", "editable", False)
$("#Grid1").jqxGrid("setcolumnproperty", "anz", "editable", True)
$("#Grid1").jqxGrid("setcolumnproperty", "arti", "editable", False)
End Function
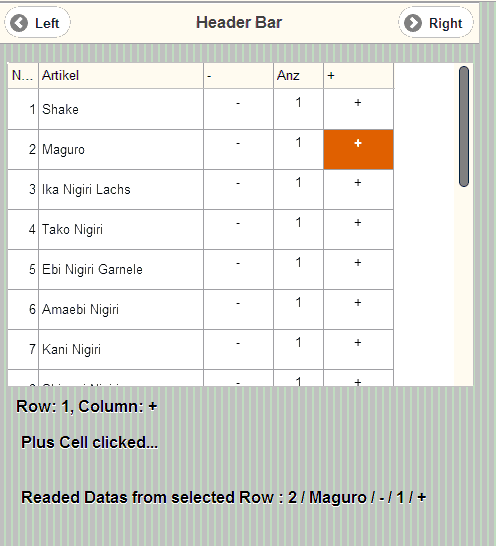
Function Grid1_oncellselect(event)
Dim Header , SelectedRow
Header = $("#Grid1").jqxGrid("getcolumn", event.args.datafield).text
Label1.textContent = "Row: " + event.args.rowindex + ", Column: " + Header
SelectedRow = event.args.rowindex
If Header = "+" Then
Label2.textContent= "Plus Cell clicked..."
'MsgBox ("Row: " + ( event.args.rowindex) + ", Value: " + event.args.value)
End If
If Header = "-" Then
Label2.textContent = "Minus Cell clicked"
End If
Rem ColummIndex
' var index = $("#Grid1").jqxGrid("getcolumnindex", "arti") 'Result -> 4 (4. Colummn)
Dim args
args = event.args
Dim dataFromSelectedRow
Rem Result is in JSON-Format
dataFromSelectedRow = $("#Grid1").jqxGrid("getrowdata", SelectedRow);
Label3.textContent = "Readed Datas from selected Row : " + dataFromSelectedRow ["menue"] + " / " + dataFromSelectedRow ["textd"] + " / " + dataFromSelectedRow ["eksi"] + " / " + dataFromSelectedRow ["anz"] + " / " + dataFromSelectedRow ["arti"]
End Function
Output
See above.
Export JqxGrid and Parse exported Data
You can export a JqxGrid as Excel, XML, CSV, TSV, HTML, PDF or JSON
$("#jqxgrid").jqxGrid('exportdata', 'json');
or
you can export the data to a local variable:
Dim ExportedData
Function Button5_ontouchstart()
Rem Data in Variable as JSON-Format
ExportedData = $("#Grid1").jqxGrid("exportdata", "json");
'ExportedData = $("#Grid1").jqxGrid("exportdata", "json", "Filename.json");
End Function
- exportdata : Modulename
- json: Export methods ( 'xls', 'xml', 'html', 'json', 'tsv' or 'csv')
- Filename.json : Filename for exported data
More Information:
http://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-api.htm
Parsing the Exported data
Here is the complete code to parse and save into a local variable as an object
Dim ExportedXML
Dim BestellungArray
Function Button5_ontouchstart()
Dim i
ExportedXML=[]
BestellungArray=[]
Rem Grid Data export as JSON
ExportedXML = JSON.parse($("#Grid1").jqxGrid("exportdata", "json"));
Rem Save exported Data as Object Variable
For i=0 To UBound(ExportedXML)
BestellungArray[i] = {Numarasi: ExportedXML[i].Nu, Artikel: ExportedXML[i].Artikel, Anzahl: ExportedXML[i].Anz }
Next
End Function
Enable / Disable JqxGrid Altrows
Change a Grid to set altrows at runtime. It can also be set at design time.
$('#grid').jqxGrid({ altrows: True});
or
$('#grid').jqxGrid({ altrows: False});
Result: