JqxComboBox: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 17: | Line 17: | ||
'Get the current selection | 'Get the current selection | ||
Function ComboBox3_onselect(event) | Function ComboBox3_onselect(event) | ||
i = event.args.index | |||
MsgBox i & " " & $("#ComboBox3").jqxComboBox('getItem', i).label | |||
End Function | End Function | ||
</pre> | </pre> | ||
Revision as of 18:40, 7 April 2016
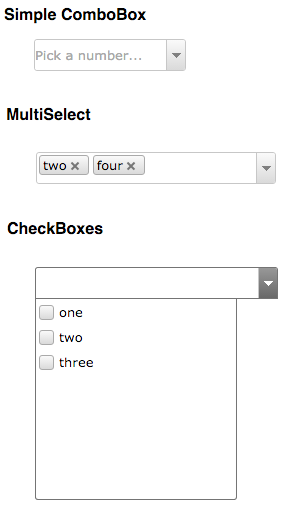
The jqxComboBox control contains a list of selectable items displayed in a drop-down. Users can enter information in the text box portion and search for a specific item. The widget comes with built-in auto-complete support. It performs exceptionally well with thousands of items and supports keyboard navigation and rich list items visualization.
This control is well documented on the jqWidget's website: http://www.jqwidgets.com/jquery-widgets-documentation/.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Examples (BASIC)
'Get the current selection
Function ComboBox3_onselect(event)
i = event.args.index
MsgBox i & " " & $("#ComboBox3").jqxComboBox('getItem', i).label
End Function
Examples (JavaScript)
//Get the current selection
ComboBox3.onselect = function(event) {
NSB.MsgBox(event.args.index);
};