Support for SQLite: Difference between revisions
| Line 38: | Line 38: | ||
If you're using AppStudio's [[Sql]] and [[SqlOpenDatabase]] statements, only your SqlOpenDatabase statement will need to be changed: your database name should be localStorage or sessionStorage. It is based on [https://sqlite.org/wasm/doc/trunk/persistence.md#kvvfs kvvfs]. [[SqlImport]] and [[sqlExport]] are not supported yet. | If you're using AppStudio's [[Sql]] and [[SqlOpenDatabase]] statements, only your SqlOpenDatabase statement will need to be changed: your database name should be localStorage or sessionStorage. It is based on [https://sqlite.org/wasm/doc/trunk/persistence.md#kvvfs kvvfs]. [[SqlImport]] and [[sqlExport]] are not supported yet. | ||
<pre> | |||
DB = SqlOpenDatabase("localStorage") | |||
DB = SqlOpenDatabase("sessionStorage") | |||
</pre> | |||
persistance | persistance | ||
Revision as of 16:00, 6 December 2023
Starting with Chrome 119, Google has deprecated SQlite, also referred to as WebSQL. They have been warning of this for a while. (If you're interested in why they are doing this, check out this post).
There are several workarounds:
Workaround 1. Set a flag in Chrome
- Open chrome://flags/ in Chrome
- Search for web-sql-access
- Enable it
- relaunch browser
This is probably the quickest solution for most users. It will probably only work until Chrome 124 is released - by that time, you will need a more permanent solution in place.
Workaround 2. Register your site for an Origin Trial
You can register your site for an Origin Trial, which restores the functionality until May 28, 2024 when Chrome 124 is scheduled to appear. The advantage of this solution is that you only have to do this once: your users do not have to make any changes at their end.
- Go to this page: Register to WebSQL Trial
- Fill in the URL for your site in the Web Origin. For example: https://www.nsbasic.com
- Check the 4 square disclosure boxes.
- You may also need to Sign In into Google.
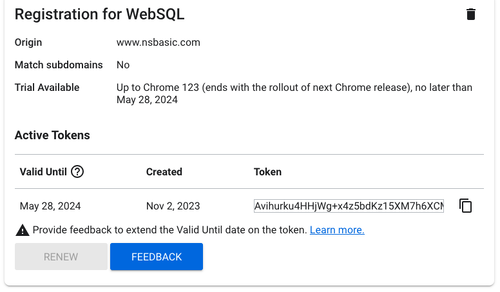
- You will then see a screen like this:

- Copy the Token from that screen.
- In AppStudio Project Properties, go to ExtraHeaders and add this line:
<meta http-equiv="origin-trial" content="Avihurku4HHj...">
- Your app should work properly now.
Workaround 3. SQLite3 WASM (AppStudio 9)
A permanent solution is to include the SQLite3 library with your project. A library has been developed which provides the SQLite3 functionality for JavaScript.
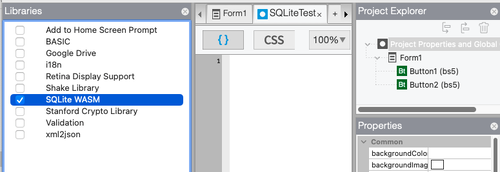
AppStudio makes this easy. To enable it, select SQLite WASM in the Libraries section of your Project Properties:

If you're using AppStudio's Sql and SqlOpenDatabase statements, only your SqlOpenDatabase statement will need to be changed: your database name should be localStorage or sessionStorage. It is based on kvvfs. SqlImport and sqlExport are not supported yet.
DB = SqlOpenDatabase("localStorage")
DB = SqlOpenDatabase("sessionStorage")
persistance synchronous restrictions SqlExport db.exec