JqxMaskedInput
Description
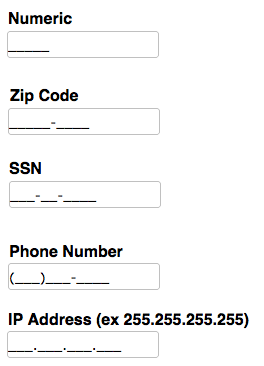
The jqxMaskedInput widget uses a mask to distinguish between proper and improper user input. You can define phone number, ssn, zip code, dates, etc. masks by setting the jqxMaskedInput mask property.
jqWidgets is a commercial product, which depending on how you use it, requires a license fee. Complete details are on jqWidget's website. The product is well supported.
Properties and Methods
See the complete documentation at jqWidget's site: http://www.jqwidgets.com/jquery-widgets-demo/demos/jqxmaskedinput/index.htm?(arctic)
| mask | Sets or gets the masked input's mask. See jqWidgets docs for complete options. |
| name | Key in submitted form |
| onchange | This event is triggered when the value is changed and the control's focus is lost. |
| promptChar | Sets or gets the prompt char displayed when an editable char is empty. |
| readOnly | Sets or gets the readOnly state of the input. |
| textAlign | Sets or gets the text alignment. |
| validatorAction | Events to test rules after |
| validatorMessage | Message if rule does not work. One per line. Must be same number of lines as validatorRule property. |
| validatorRule | Rule: required, number, notNumber, ssn, email, phone, zipCode, maxlength=12, minLength=3, length=3,12. See jqWidgets docs for full info. One per line. Must be same number of lines as validatorMessage property. |
| value | Sets or gets the masked input's value. |
Example (Basic)
Function ClearAll_onclick()
$("#MaskedInput1").jqxMaskedInput("clearValue")
$("#MaskedInput2").jqxMaskedInput("clearValue")
$("#MaskedInput3").jqxMaskedInput("clearValue")
$("#MaskedInput4").jqxMaskedInput("clearValue")
$("#MaskedInput5").jqxMaskedInput("clearValue")
End Function
Function MaskedInput1_onchange()
MsgBox "new value of Numeric is " & MaskedInput1.value
End Function
Example (JavaScript)
Button1.onclick = function() {
$("#MaskedInput1").jqxMaskedInput("clearValue");
$("#MaskedInput2").jqxMaskedInput("clearValue");
$("#MaskedInput3").jqxMaskedInput("clearValue");
$("#MaskedInput4").jqxMaskedInput("clearValue");
$("#MaskedInput5").jqxMaskedInput("clearValue");
}
MaskedInput1.onchange = function() {
NSB.MsgBox("new value of Numeric is " + MaskedInput1.value);
}
Output
See above.