A Field Guide to App Studio Controls: Difference between revisions
No edit summary |
No edit summary |
||
| Line 150: | Line 150: | ||
There's a powerful charting control. It can do column, line, area, stacked area, pie, bubble and scatter charts. | There's a powerful charting control. It can do column, line, area, stacked area, pie, bubble and scatter charts. | ||
== | == DragDrop == | ||
[[File:drag_jqw.jpg]]<br> | [[File:drag_jqw.jpg]]<br> | ||
jqWidgets can make any other control draggable. An event can be fired when it is dragged onto another control. | jqWidgets can make any other control draggable. An event can be fired when it is dragged onto another control. | ||
== Grid == | == Grid == | ||
[[File:grid_jqw. | [[File:grid_jqw.png]]<br> | ||
The Grid is a powerful jQuery widget that displays tabular data. It offers rich support for interacting with data, including paging, grouping, sorting, filtering and editing. | The Grid is a powerful jQuery widget that displays tabular data. It offers rich support for interacting with data, including paging, grouping, sorting, filtering and editing. | ||
== ListBox == | == ListBox == | ||
[[File:listbox_jqw. | [[File:listbox_jqw.png]]<br> | ||
The jqxListBox represents a jQuery listbox widget that contains a list of selectable items. | The jqxListBox represents a jQuery listbox widget that contains a list of selectable items. | ||
== Menu == | == Menu == | ||
[[File:menu_jqw. | [[File:menu_jqw.png]]<br> | ||
jqxMenu represents a jQuery menu widget that makes it easy to add menus to your app. With the jqxMenu you can create website menus, customized context menus, or application-style menu bars with just a small amount of scripting. | jqxMenu represents a jQuery menu widget that makes it easy to add menus to your app. With the jqxMenu you can create website menus, customized context menus, or application-style menu bars with just a small amount of scripting. | ||
== RadialGauge == | == RadialGauge == | ||
[[File:radialgauge_jqw. | [[File:radialgauge_jqw.pny]]<br> | ||
jqxRadialGauge displays an indicator within a range of values. Gauges can be used in a table or matrix to show the relative value of a field in a range of values in the data region, for example, as a KPI. It supports SVG and VML rendering. | jqxRadialGauge displays an indicator within a range of values. Gauges can be used in a table or matrix to show the relative value of a field in a range of values in the data region, for example, as a KPI. It supports SVG and VML rendering. | ||
== SwitchButton == | == SwitchButton == | ||
| Line 178: | Line 174: | ||
[[File:toggle2_jqw.jpg]]<br> | [[File:toggle2_jqw.jpg]]<br> | ||
It's a simple on/off toggle, but has some nice customization features. | It's a simple on/off toggle, but has some nice customization features. | ||
== Tabs == | |||
[[File:tab_jqw.jpg]]<br> | |||
Tabs let you organize more information on the screen. | |||
== Tree == | == Tree == | ||
[[File:tree_jqw. | [[File:tree_jqw.png]]<br> | ||
jqxTree represents a jQuery Tree widget that displays a hierarchical collection of items. You can populate it from 'UL' or by using its 'source' property. | jqxTree represents a jQuery Tree widget that displays a hierarchical collection of items. You can populate it from 'UL' or by using its 'source' property. | ||
Revision as of 20:21, 16 March 2013
Note: This page uses features only supported by mobile browsers (Android and Safari). It will not show properly in Internet Explorer.
Here are AppStudio's screen controls.
The appearance of these controls will differ based on the device they are running on, based on factors such as screen size, default UI specifications and operating system.
AppStudio supports multiple frameworks: jQuery Mobile, Classic and jqWidgets. A framework is a set of controls which share underlying formatting structures.
Each framework has its own features and advantages. If all your controls are from the same framework, your app size will be minimized and will have the most consistant look and feel.
jQuery Mobile Controls
jQuery Mobile provides a set of attractive and powerful controls. They are not small, but run on a wide variety of platforms. It is open source and being very actively developed.
Here is an actual AppStudio App which uses them:
{{#widget:Iframe
|url=http://www.nsbasic.com/KitchenSink
|width=322
|height=480
|border=0
}}
iWebKit Controls
The iWebKit controls are easy to use and efficient. They have a free licence, under the GNU LESSER GENERAL PUBLIC LICENSE. Many of these controls can also be used with the jQuery Mobile framework. The iWebKit controls are small and efficient, but no longer being actively maintained by their developer.
Button
The Button control is used to cause an action in your program.
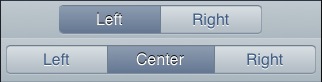
ButtonBar
The ButtonBar control lets you arrange two or three buttons, either as a titlebar or lower down on the form. This are usually used for apps with multiple forms to switch between. Each form will have a buttonbar control on it, with a different button highlighted.
Checkbox

A Checkbox control is used to select a true or false value. It can have one or more items.
ComboBox
![]()
Use the ComboBox to select a value from a list. The list is populated at runtime.
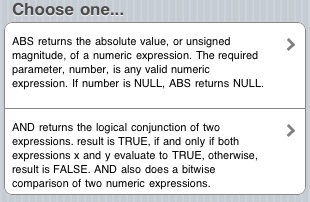
Menu

The Menu control give you a list of buttons to control actions. There can be one or more of them.
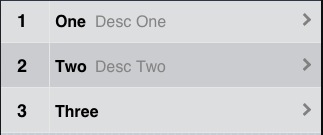
MenuNumberTitleDescArrow

The MenuNumberTitleDescArrow control shows a number (or word), title, optional description and an arrow. There can be one or more of them.
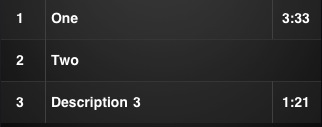
MenuNumberTitleTime

The MenuNumberTitleTime control shows a number (or word), title and optional time. There can be one or more of them.
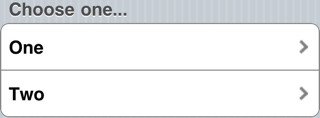
MenuTextBlock

The MenuTextBlock control shows blocks of text and an arrow. There can be one or more of them.
MultiInput

MultiInput allows you to have one or more input fields in a column. For each row, you can specify a placeholder, a default value and an input type (text, number, etc). It also has the option of putting a title in each input box.
NSB.ShowProgress
 NSB.ShowProgress lets you put a temporary message on the screen. It can be dismissed by the user or by the app at any time.
NSB.ShowProgress lets you put a temporary message on the screen. It can be dismissed by the user or by the app at any time.
Slider
![]()
![]()
The Slider control allows you to have an input slider. (iOS 5++).
RadioButton

The RadioButton presents a list of choices which are mutually exclusive. Selecting one deselects any others. (This control replaced OptionButton.)
TextArea

TextArea is a multiline input area. You can also specify autocapitalize, autocomplete and autocorrect.
TextBox
![]()
TextBox is a single line input area. You can specify the type of input that is allowed: email, number, password,search, tel, text or url. Depending on the device you are running on, the appearance and pop up keyboard will be customized for the input type. You can also specify autocapitalize, autocomplete and autocorrect.
TitleBar
The TitleBar control sets the top bar on the screen. It has optional buttons on each side: either navigation style (arrow shaped) or plain. The buttons can have the default color or be blue. There are also a number of graphics that are substituted for specific button names.
General controls - all frameworks
Grid

Use the Grid to display data that is in a table. You can specify titles, the number of rows and columns, together with their heights and widths, at design time. The value are filled in at runtime.
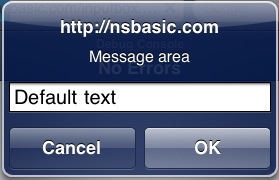
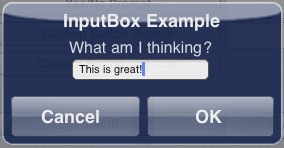
InputBox and NSB.InputBox


The InputBox brings up a one line modal input field. Use NSB.InputBox if you want to specify your own title. Both "Message area" and "Default text" can be set at runtime.
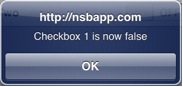
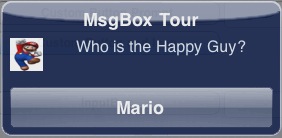
MsgBox and NSB.MsgBox



The MsgBox is a modal box that can be used to give messages to the user. It has the option of having a Cancel button as well. Use NSB.MsgBox to specify your own title, have multiple OK/Cancel buttons and to use custom icons.
jqWidgets Controls
The jqWidgets controls are a set of advanced controls that provide some amazing functionality. Full details can be found at jqWidget's website. The controls are free for non commercial use, $99 otherwise.
Buttons


jqWidget's buttons have some features not found in other buttons: repeating and toggle among them.
Calendar
File:Calendar jqw.jpg
jqxCalendar represents a jQuery calendar widget that enables the user to select a date using a visual monthly calendar display.
Chart

There's a powerful charting control. It can do column, line, area, stacked area, pie, bubble and scatter charts.
DragDrop

jqWidgets can make any other control draggable. An event can be fired when it is dragged onto another control.
Grid
File:Grid jqw.png
The Grid is a powerful jQuery widget that displays tabular data. It offers rich support for interacting with data, including paging, grouping, sorting, filtering and editing.
ListBox
File:Listbox jqw.png
The jqxListBox represents a jQuery listbox widget that contains a list of selectable items.
Menu
File:Menu jqw.png
jqxMenu represents a jQuery menu widget that makes it easy to add menus to your app. With the jqxMenu you can create website menus, customized context menus, or application-style menu bars with just a small amount of scripting.
RadialGauge
File:Radialgauge jqw.pny
jqxRadialGauge displays an indicator within a range of values. Gauges can be used in a table or matrix to show the relative value of a field in a range of values in the data region, for example, as a KPI. It supports SVG and VML rendering.
SwitchButton
![]()
![]()
It's a simple on/off toggle, but has some nice customization features.
Tabs

Tabs let you organize more information on the screen.
Tree
File:Tree jqw.png
jqxTree represents a jQuery Tree widget that displays a hierarchical collection of items. You can populate it from 'UL' or by using its 'source' property.
MultiMedia Controls
Audio
![]()
The Audio control contains a sound and has the ability to play and pause it. It can show its controls or be invisible.
HTMLview

The HTMLView is used to display HTML formatted text. It can include any valid HTML, including links, JavaScript and CSS. It supports multi touch gestures.
Image

The Image control is used to display images. They can be jpg, gif, png or bmp. An image can be clickable, making it an easy to use PictureButton. It can also be moved at runtime, as a sprite.
PictureBox

PictureBox allows you to draw images, text and graphics. It's based on HTML5's Canvas type and has numerous features.
Video

The Video control contains a sound and has the ability to play and pause it. It can show its controls or be invisible. On some devices, it takes over the entire screen while it is playing.
Financial & Social Media Controls
AdSense

The Adsense control allows you to earn money from advertising in your app.
![]() The Facebook control lets you add a 'like' button to your app.
The Facebook control lets you add a 'like' button to your app.
PayPal
![]() The PayPal control provides an easy way to collect a payment or a donation from a user. Tapping on it will bring up the PayPay Payments screen with the user and amount filled in - all they have to do is approve the transation. To use it, you need to have a PayPal Merchant Account (easy to set up), and use Merchant Services to create a button. Use the ID number it gives you in the properties of the button, and specify whether this is a Donation or Purchase. This feature will be handy for those selling commercial or donationware apps..
The PayPal control provides an easy way to collect a payment or a donation from a user. Tapping on it will bring up the PayPay Payments screen with the user and amount filled in - all they have to do is approve the transation. To use it, you need to have a PayPal Merchant Account (easy to set up), and use Merchant Services to create a button. Use the ID number it gives you in the properties of the button, and specify whether this is a Donation or Purchase. This feature will be handy for those selling commercial or donationware apps..
![]()
The Twitter control allows lets people follow your app.
Date and Time Controls
Date

The Date control allow you to enter dates. (iOS 5+)
DateTime

The Datetime control allow you to enter dates and times. (iOS 5+)
Month

The Month control allow you to enter a month and year. (iOS 5+)
Time

The Time control allow you to enter a time. (iOS 5+)